Podríamos decir que en los últimos años, los diseñadores gráficos del sector de la imprenta han usado a placer las posibilidades de elegir fuentes en cantidad y variedad. Aunque no siempre fue así: antes de la autoedición digital, en los viejos tiempos de las cajas de plomo y la fotocomposición, solo se disponía de unas cuantas fuentes clásicas, y las tipografías nuevas eran raras, ya que suponían una inversión sustancial para las fundiciones y resultaban caras para las imprentas.
La situación es parecida para los diseñadores de páginas web de nuestros tiempos. Hablando estrictamente, si los usuarios de un sitio web no tienen instaladas las fuentes especificadas, el navegador visualizara el texto con las fuentes por defecto.
Esto ha obligado a los diseñadores de internet a ofrecer una alternativa a los usuarios. Además de especificar una fuente preferida, tendremos que sugerir alternativas y, como último recurso, acudir a uno de los cinco grupos genéricos de fuentes:
- Serif
- Sans serif
- Monoespacio
- Caligráfica
- Fantasía
Recordemos que desde el punto de vista técnico antes el HTML usaba la etiqueta <FONT>, actualmente, en la jerga de los estándares de internet, deprecated (Obsoleta). No ha sido eliminada, para preservar la compatibilidad con sitios web y navegadores antiguos, pero conviene evitar su uso y tal vez desaparezca en el futuro. El mayor inconveniente de <FONT> era que había que usarla en cada segmento de texto, lo cual hacia que el tamaño del archivo aumentara considerablemente y complicaba el mantenimiento posterior.
Por ejemplo si queríamos que un párrafo tuvieran definido un fuente, color y tamaño hacíamos lo siguiente:
<P><FONT face=”Verdana, Helvetica, Arial, Genova, sans-serif” size=”12” color=”#ff00ff” ></FONT>Yamil Lambert Sarango</P>
Ahora podemos simplemente hacerlo de esta forma:
<p>Yamil Lambert Sarango</p>
Todo el formateo del texto se hace ahora con CSS (Cascading Style Sheets en el <HEAD> o, preferiblemente, en una página externa):
P {Font-family:Verdana, Arial, Genova, sans-serif; }
He omitido las propiedades de tamaño y color para simplificar, este código le dice al navegador que cualquier párrafo “<P>” deberá usar la fuente Verdana, pero si no tiene Verdana instalada usará Arial y así sucesivamente, y si todo falla al final usará cualquier fuente san-serif que se tenga.
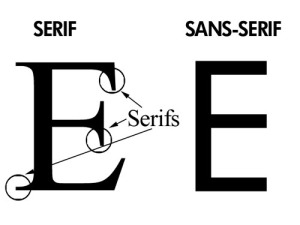
En tipografía hay dos especies básicas de fuentes: “serif” y “sans serif”. Las serifas son los remates o gracias de las letras cuyo origen se atribuye a las marcas que hacían los canteros romanos a las letras que grababan. En cambio “Sans” que en francés significa “sin”, significa que la fuente, de aspecto más moderno no tienen serifa. Las “sans serif” son mas legibles en pantalla, porque las pequeñas serifas pueden desaparecer o verse demasiado grandes.
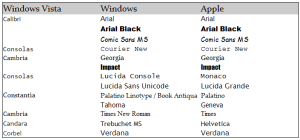
Entre las fuentes serif se encuentran la muy popular “Times New Roman” y “Georgia”. En CSS una definición de fuente “serif” seria:
P {Font-family: “Times New Roman”, Times, serif ;}
Entre las Fuentes “sans serif” están la fuente Helvética (la variante de Microsoft es Arial) y Verdana. Una tercera clase es la fuente monoespacio, en la que todas las letras tienen el mismo ancho, como en las antiguas máquinas de escribir. Un ejemplo común es “Courier”. Las fuentes caligráficas imitan la escritura a mano, con las letras unidas, como por ejemplo, “Brush Script” la clase de fuente que vemos en las invitaciones de bodas. La categoría general “Fantasía” recoge todo el resto: son principalmente fuentes decorativas, entre ellas “Comic Sans MS” (tan odiada y sin argumentos por los diseñadores gráficos, cuestión de gusto).
Así que desde ahora en sus proyectos de sitios web debemos seleccionar la mejor fuente que se adapte tanto en diseño como a la imagen corporativa de la empresa, además usar CSS para tales definiciones y no usar la marca <FONT> del HTML.
Fuente: Diseño de sitios WEB por Alan Pipes (pág. 83, 84), Experiencia propia.






Como algo adicional, actalmente tambien existen sitios que empaquetan las tipografias para los distintos sistemas, facilitan mucho a la hora de implementar, dando mejor visualización, muy buen aporte .
Saludos